Create Thanos Snap Effect of Avengers using Free Image Dispersion Tool

The Thanos Snap Effect is a popular meme on the web and social media. It is named after the effect seen in the movie Avengers Infinity War. The super villain Thanos snaps his fingers while wearing the Infinity Gauntlet, a glove with all the 6 infinity stones. And half of all life in the Universe disintegrates and dissolves out of existence. This is the "Thanos Snap". Spiderman says to Iron Man "I don't feel so good" before disappearing into dust. This turned into a viral hashtag #idontfeelsogood on social media. The pixelation effect is popularly known as the "Thanos Snap Effect". But people call it by many names such as the disintegration effect, dispersion effect, burst effect, dust effect, and dissolve effect.
Thanos Snap Effect Memes
Even Google had turned it into an Easter Egg on their search page for "Thanos" for a limited time. You can still enjoy that Google "Thanos Snap" Easter Egg on this page by clicking on the Thanos hand glove. We have also used the Thanos Snap Effect on the Blogsaays Homepage to depict how we can solve your Digital Marketing problems with a snap of our fingers! There are a number of ways to create such a disintegration and pixelation effect. VFX artists use tools like Adobe Aftereffects for bringing the Thanos Snap Effect into their videos and films. Professional digital artists and graphic designers can use Photoshop to replicate the dispersion effect on images. And coders can use JavaScript, CSS, or other languages to write code for executing this effect on web pages.
3 Simple Methods to Create Thanos Snap Effect
While the above methods might require a lot of time and skills, you can create the Thanos Snap Effect very easily using popular online photo editing tools. Two popular ones we love using for the Dispersion Effect are PicsArt and MediaModifier. We will look at how to use these two tools to easily create the Avengers Disintegration Effect on your photos! In addition, we will also see a third method to animate any image to make it dissolve and disintegrate using a Codepen demo.
- Using the Dispersion Tool in PicsArt App
- Using the Online Image Dispersion Tool
- Using the Codepen Demo that uses JavaScript and CSS
Method 1: Using the Dispersion Tool in PicsArt App
Step 1
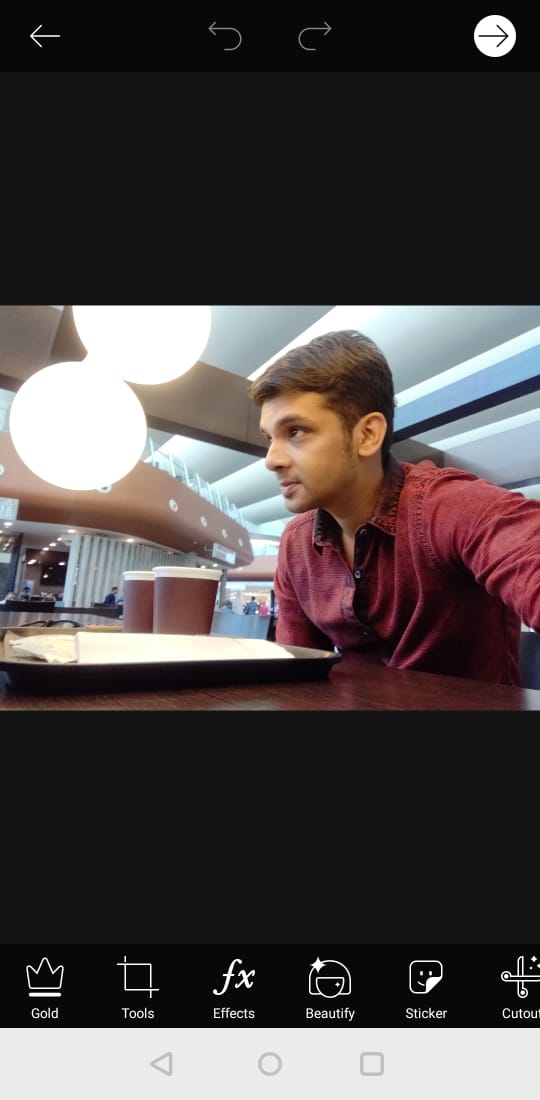
Download and Install the PicsArt app for your Android, iOS or Windows mobile device. Open the app and select your picture on which you want to create the dispersion effect.
Step 2
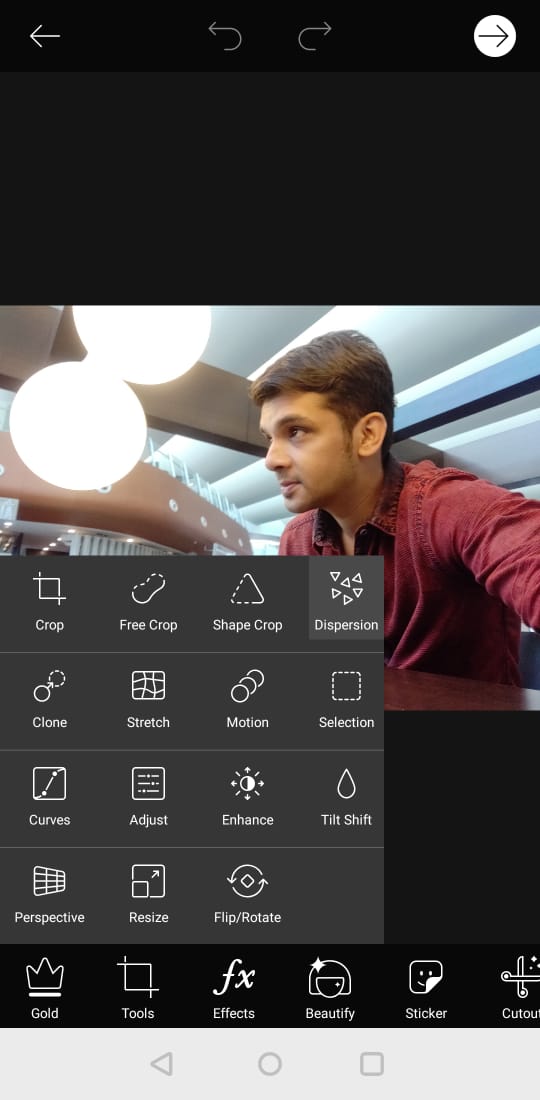
Then click on Tools icon -> Dispersion Tool. This is going to help you to build a Thanos Snap Effect using this app.
Step 3
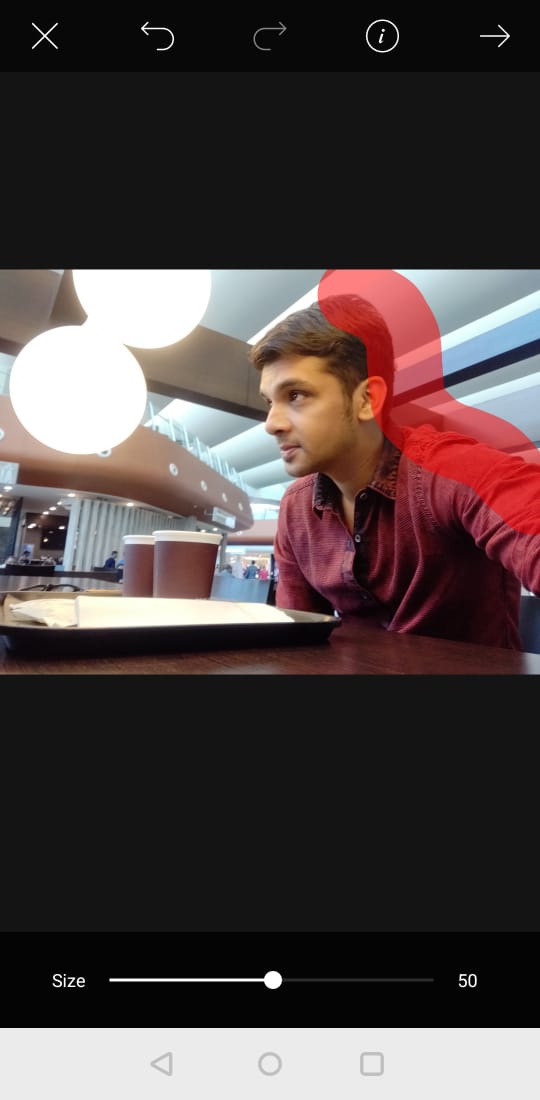
Now on your selected picture use your finger as a brush to select the area which you want to disperse as shown.
Step 4
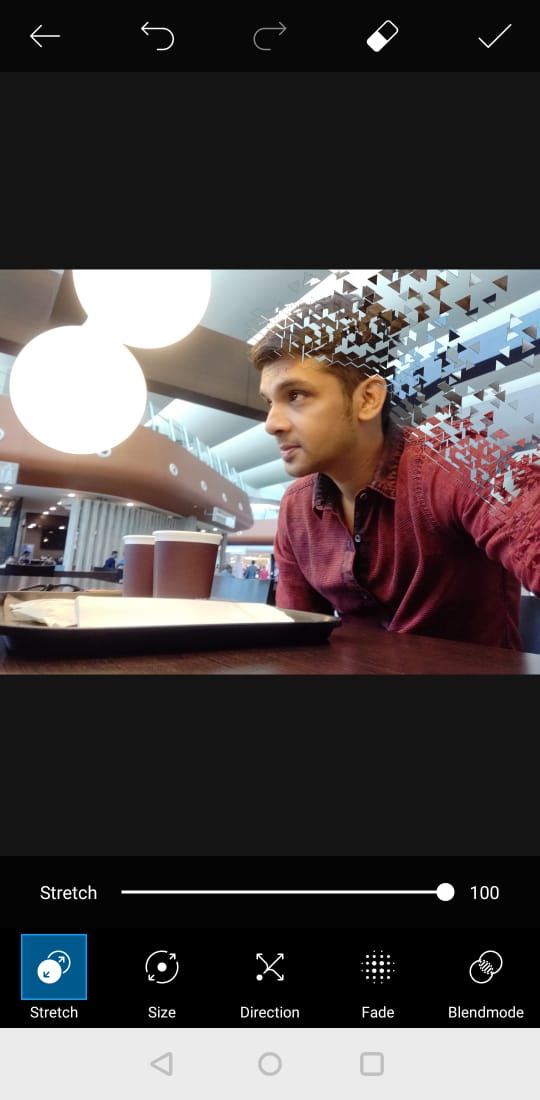
In the next step, you can edit the value of the Stretch setting. When you change the Stretch factor, the pixelates of the selected area will stretch apart.
Step 5
Optionally, you can tweak the image further using various other editing tools of PicsArt application.
Step 6
Now you have your own picture with the Avengers Disintegration Effect or the Thanos Snap Effect. You can add it to your Instagram post and tag it with the hashtag #idontfeelsogood to share with other Avengers fans!
Method 2: Using the Online Image Dispersion Tool
Step 1
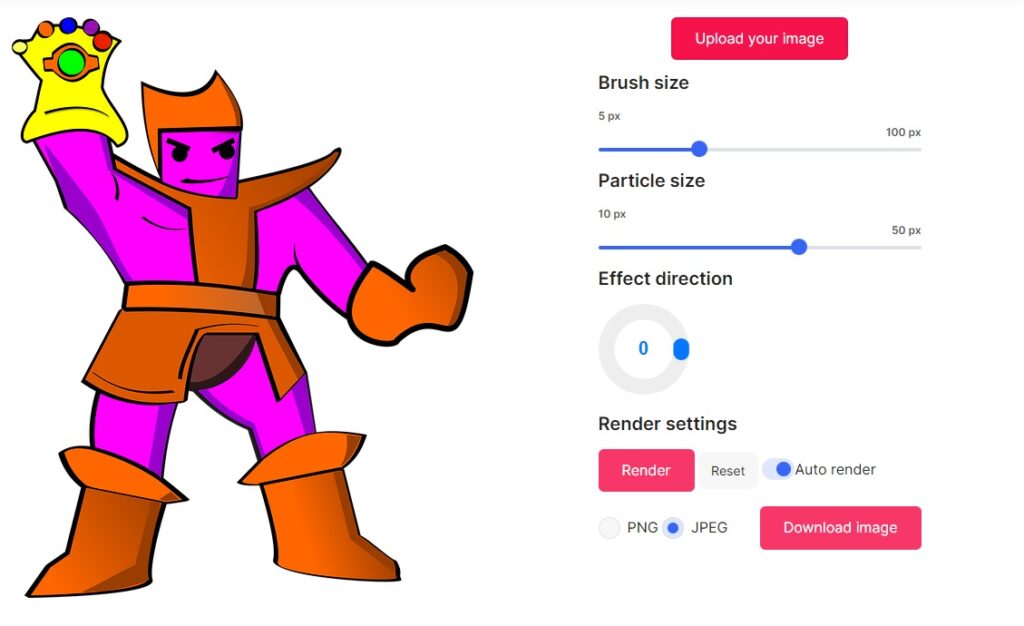
Open the Online Image Dispersion Tool by MediaModifier in your browser on PC or Mobile.
Step 2
Click the Upload your image button and select image to upload from your device.
Step 3
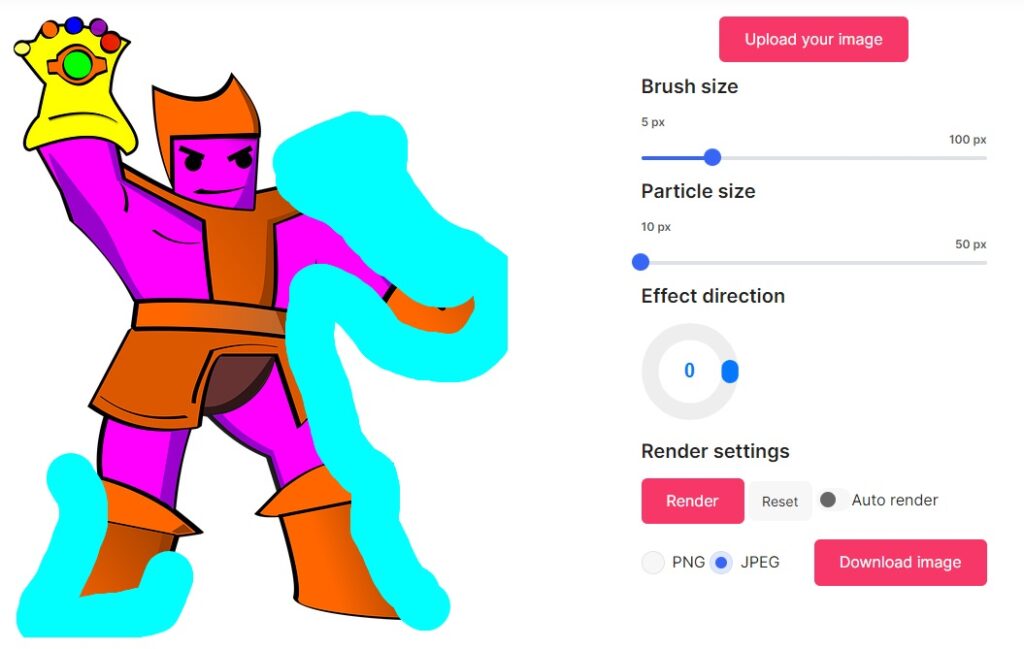
Try these options for understanding how this tool works. Later you can play with it as required. Toggle OFF the Auto-Render option. Change the Brush Size to 20 and Particle Size to 10. Then draw over the parts of the image you want to disperse.
Step 4
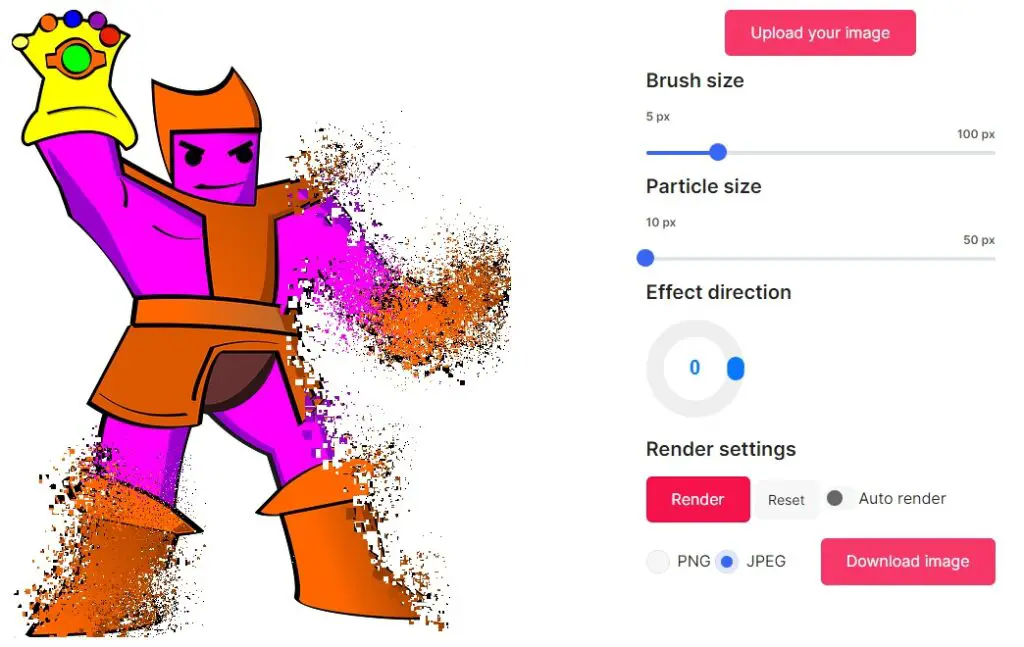
Click on Render button and enjoy the dispersion effect!
Step 5
Now you can play with the settings. You can change the brush size, particle size, effect direction, and toggle auto-render ON or OFF. See what happens when you brush over the picture while Auto-Render is ON. You can always hit the Reset button to get back your original picture and start over!
Step 6
Keep playing with the tool till you are happy with the results. When you like the dispersion effect on your image, you can right click on it and save it. Enjoy sharing your own Thanos Snap Effect picture with your friends and family!
Understanding the Online Image Dispersion Tool Settings
- Brush Size: Use the slider to decrease or increase the area covered in one brush stroke. Use large size for fast edits, small size for careful edits.
- Particle Size: Choose the size of pixels when the highlighted areas get dispersed. Smaller size leads to finer particles.
- Effect Direction: This determines the angle in which particles fly when the dispersion effect is rendered. Choose any number between 0 to 360, and see how it changes the final effect.
- Render: When auto-render is toggled off, you can draw over the entire image first. And only on clicking Render you will see the dispersion effect.
- Auto-Render: When auto-render is toggled on, every brush stroke you make on the image triggers the dispersion effect. Keep auto-render on and try different particle size, brush size, and effect direction. This is great for your creativity!
- Reset: You can always jump back to the original image by hitting Reset. This is useful initially when you are just experimenting with the dispersion tool. But we wish there was also an Undo button to jump back only one step.
Method 3: Using the Codepen Demo that uses JavaScript and CSS
Step 1
Open this Codepen Demo in your browser on PC or mobile.
Step 2
Click on the Snap button and watch Iron Man disintegrate into pixels!
Step 3
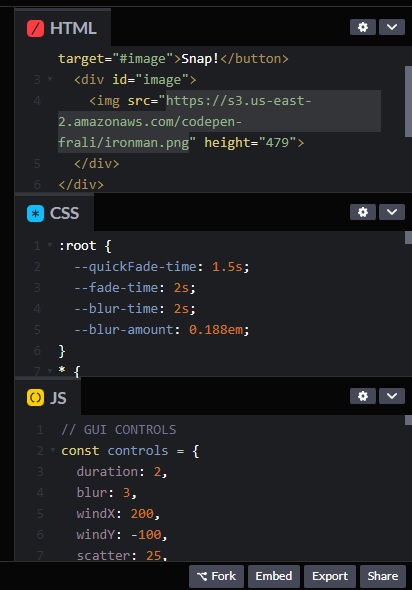
Now click on "View in Editor" button on top right of this Codepen. You will be shown the code for this demo, separated in HTML, CSS, and JS.
Look at the HTML code. You will see the image URL for Iron Man.
https://s3.us-east-2.amazonaws.com/codepen-frali/ironman.png
Step 4
Just replace the Iron Man image URL in the HTML code with the link to your image. Then click the Snap button and watch your image disintegrate as if Thanos snapped his fingers!
Step 5
Optionally, you can record your screen to make a video of this effect. Use any screen recorder to do this. You can share this video with your friends on social media.
Additionally, you can also turn your video into a GIF using any mp4 to gif online tool. With that, you will have an animated gif of your photo with the Thanos Snap Effect!
Summary
It is very quick and easy for all to create Thanos Snap Effect with the 3 simple methods discussed above. Thanks to development in technology, the superior effects that were only available in Photoshop and After Effects are now at everyone's fingertips. Using free online dispersion tools and methods discussed in this article, anyone can enjoy creating innovative edits on their photos. Whether you are an Avengers fan, or a social media lover, you will have great fun playing with these simple and free tools. And the exciting posts that you create using these methods will entertain your followers and friends on social media. Let us know in the comments how you used the Thanos Snap Effect in your creative projects. Feel free to share this article with your friends!