How to Get Google Analytics 4 Tracking Code & Connect it to WordPress

Google Analytics is a very powerful tool for every web creator. Google always trying to add more useful functionality w.r.t time and webmaster's demands. Recently Google announced "Universal Analytics will no longer process new data in standard properties beginning July 1, 2023. Prepare now by setting up and switching over to a Google Analytics 4 property." It means it's very important to all webmasters to shift their web tracking system to Google analytics 4 which is way superior & complex than traditional Universal Analytics which is going to be absolute for std properties.
As a webmaster, I also started doing this important shift from UA->GA4. It's very easy at the beginning to connect your UA property with GA4 {admin privileges required). The difficult part is finding the source code 🙂
How to find Google Analytics 4 Measurement ID & Create Tracking Code for WordPress.
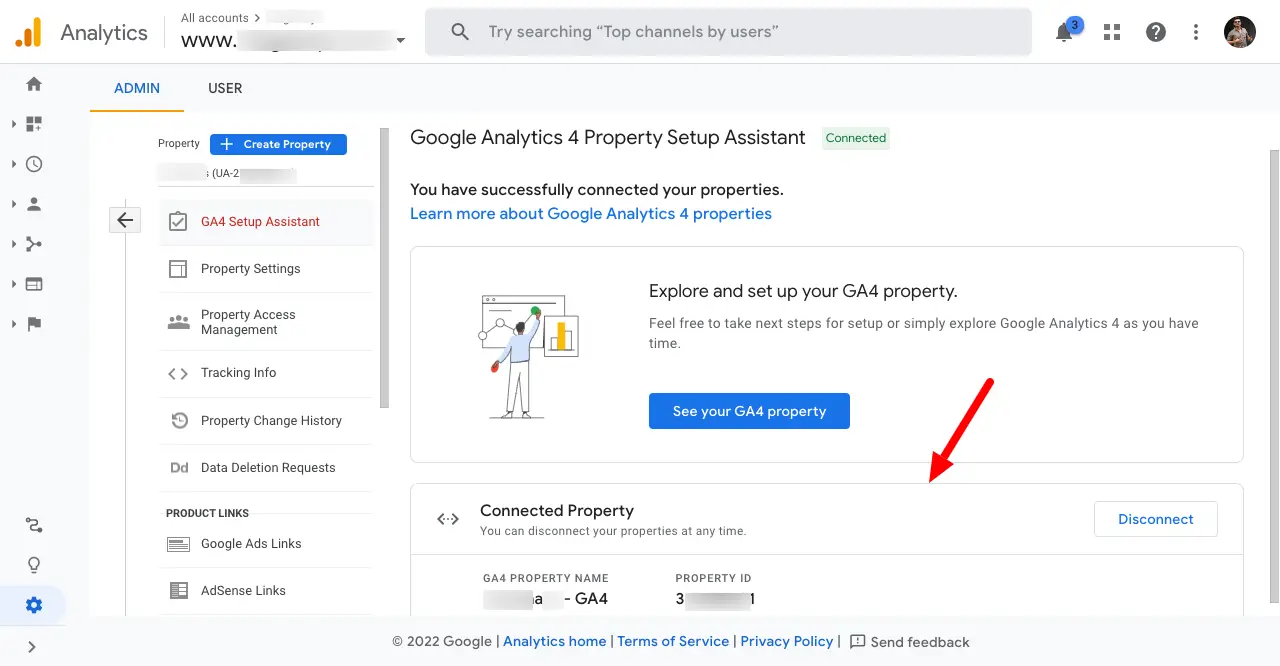
1. Connect your Universal Analytics Property -> Google Analytics 4 by logging in as an Admin user.
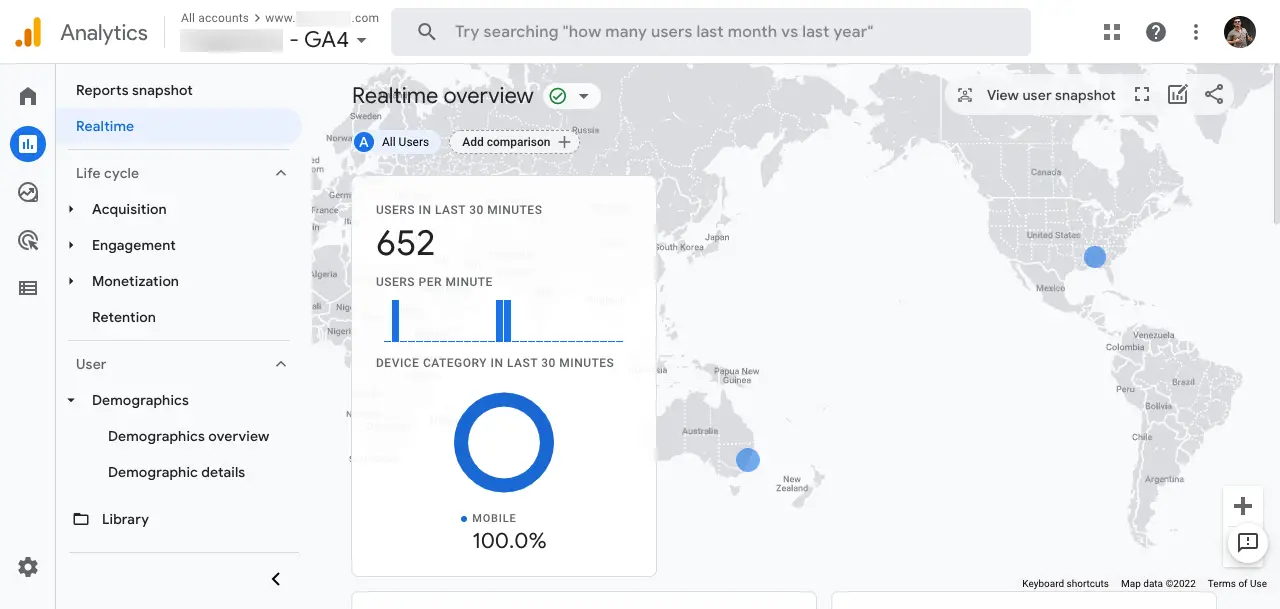
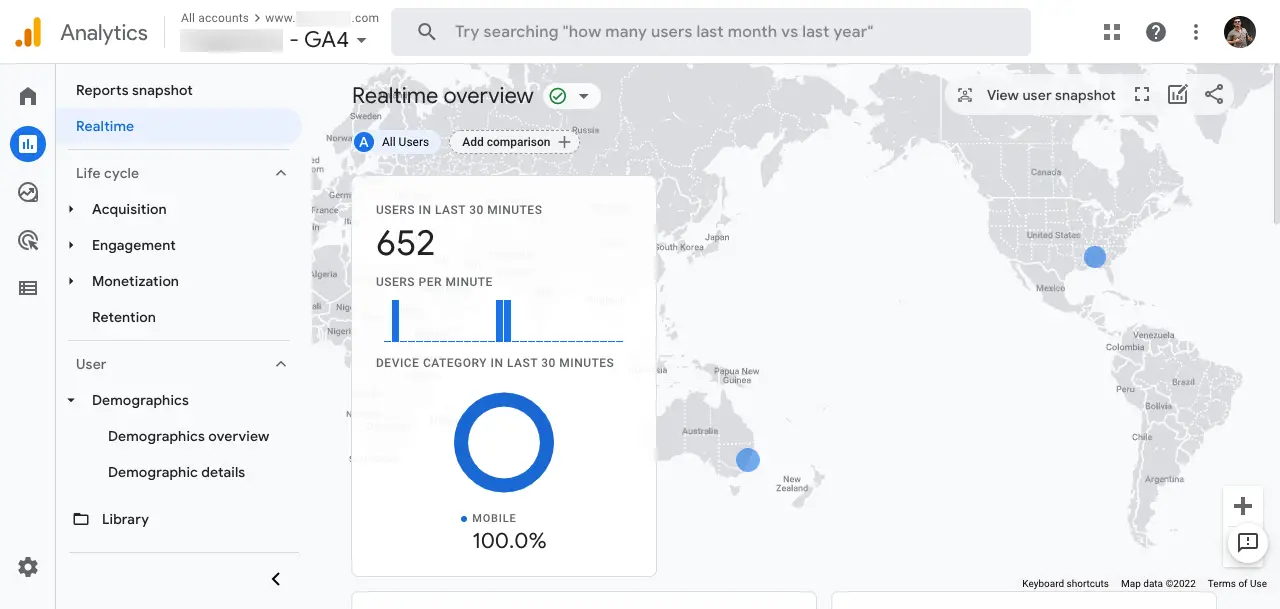
2. Navigate to your GA4 property with a name: PropertyName-GA4
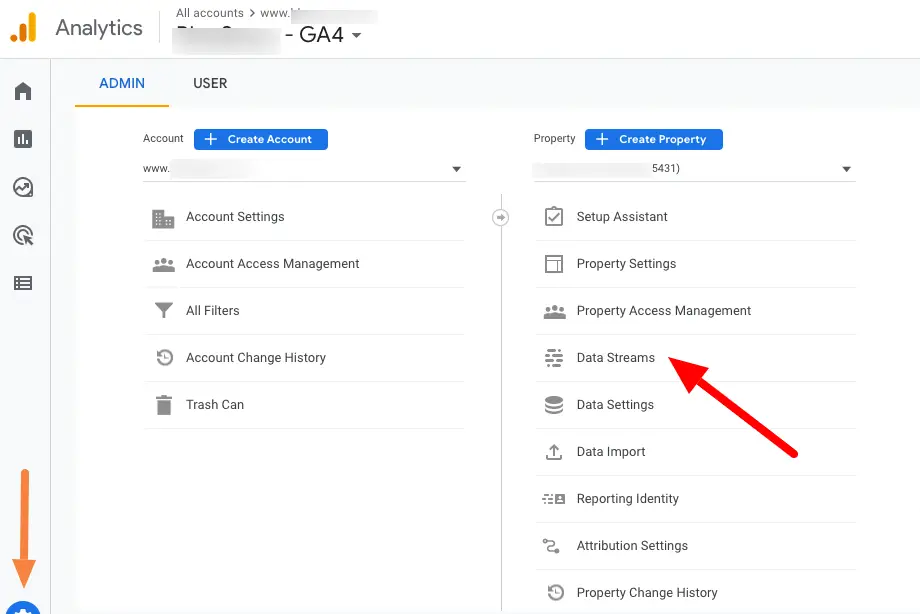
3. Navigate to the ADMIN section of Google Analytics 4 property & click on DATA STREAMS
4. Select your GA4 property for which you want to find Google Analytics 4 code or Measurement id.
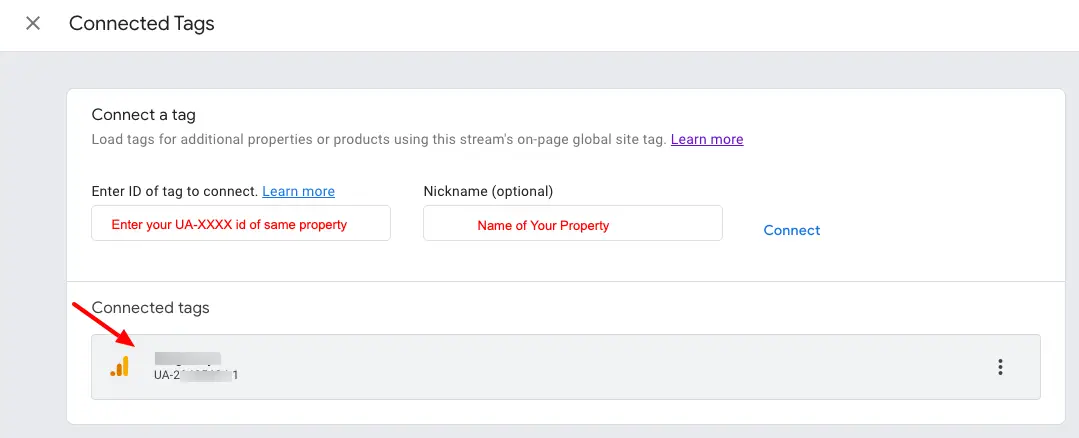
5. Click on the 'Use existing on-page tag' option on the right-hand side of the popup slider. Expand the 'Google Analytics ' section. Now you will be able to locate your Google Analytics 4 id at the bottom. This is useful for source code. Copy that measurement id.
6. Copy your 'UA-XXXXXXXX-1' Google Universal Analytics ID and your Google Analytics 4 Measurement id 'G-XXXXXXXXXX' and replace them with the below code.
<!-- Global site tag (gtag.js) - Google Universal Analytics --> <script async src="https://www.googletagmanager.com/gtag/js?id=UA-12345678-1"></script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'UA-12345678-1'); </script> <!-- Global site tag (gtag.js) - Google Analytics 4 measurement id --> <script async src="https://www.googletagmanager.com/gtag/js?id=G-XYVBGFRTHK"></script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'G-XYVBGFRTHK'); </script>
7. Do connect UA id using the 'Manage connected site tags' section in GA4. Vice-versa connection is possible to add Measurement id in UA connect tag section.
7. Replace your appropriate IDs and use that code in the header section of the website. After 15min you will be able to see data tracking in Google Analytics 4 like you do in Google Universal Analytics.
Connect to Google Analytics 4 using WordPress Plugin :
1. Download and install the Google Sitekit plugin for WordPress.
2. Setup GA4 property from your GA dashboard.
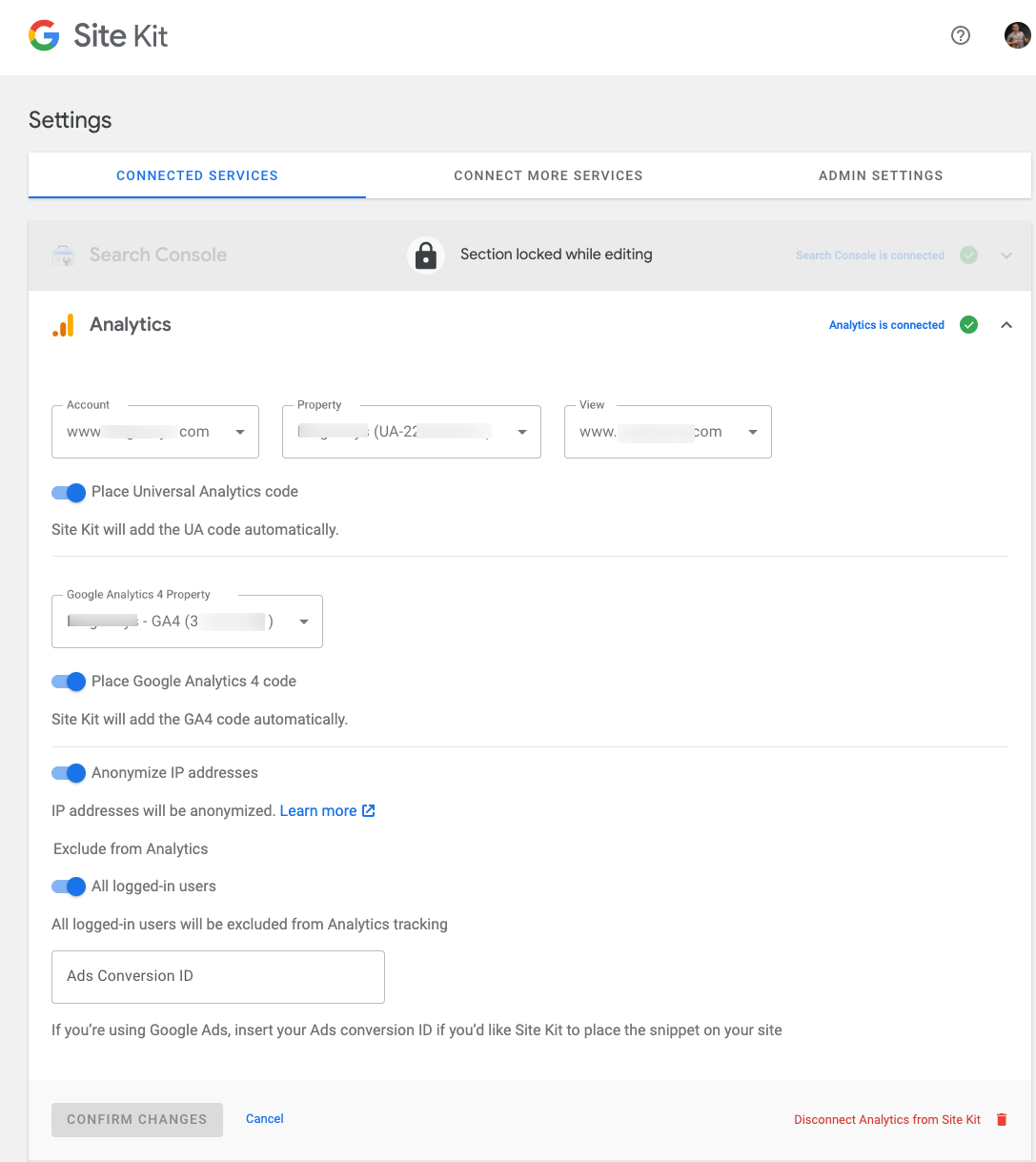
3. Go to Sitekit->settings from your WordPress dashboard. Connect your google analytics account. It will ask you to select the appropriate property & GA4 property you created.
4. Select 'Place Universal Analytics Code' & 'Place Google Analytics 4 code' options. This will start tracking your traffic. You can use this method if you don't have a developer and don't know about code editing. It will start tracking data into your GA4 reports.
This is how you can set up Google Analytics 4 easily for any web property. You can use any method mentioned above. If you face any issues please do comment. We will try to help you to fix your concerns about Google Analytics 4 tracking.