[FIX] WordPress 'Classic Block' Toolbar Menu No Longer Sticky

Have you experienced any difficulty in finding the formatting options while working with the WordPress block editor after the 6.3 update? The classic block menu is no longer sticky, meaning you may have to manually scroll up and down the viewport to access the necessary formatting tools. I understand this could be a bit frustrating, and I'm here to help you navigate these changes.
Description of this WordPress Classic Block Bug:
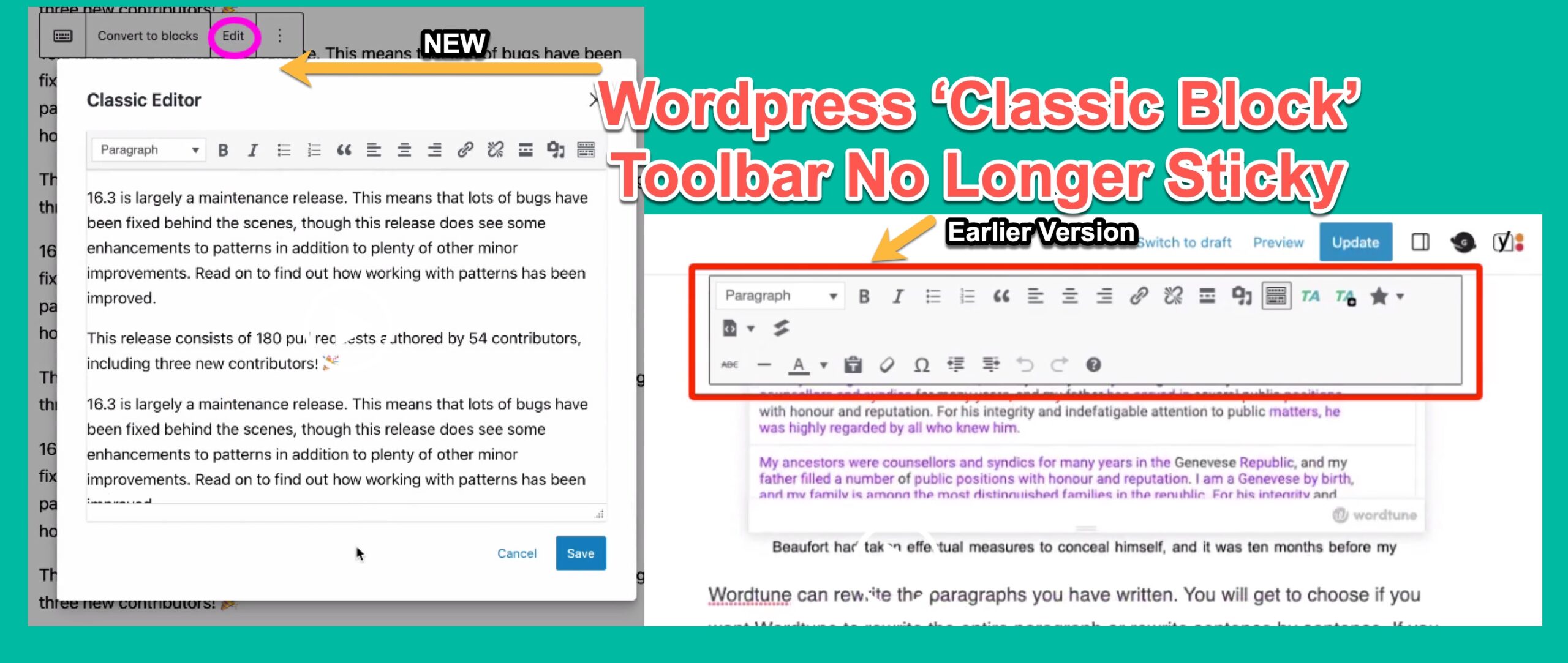
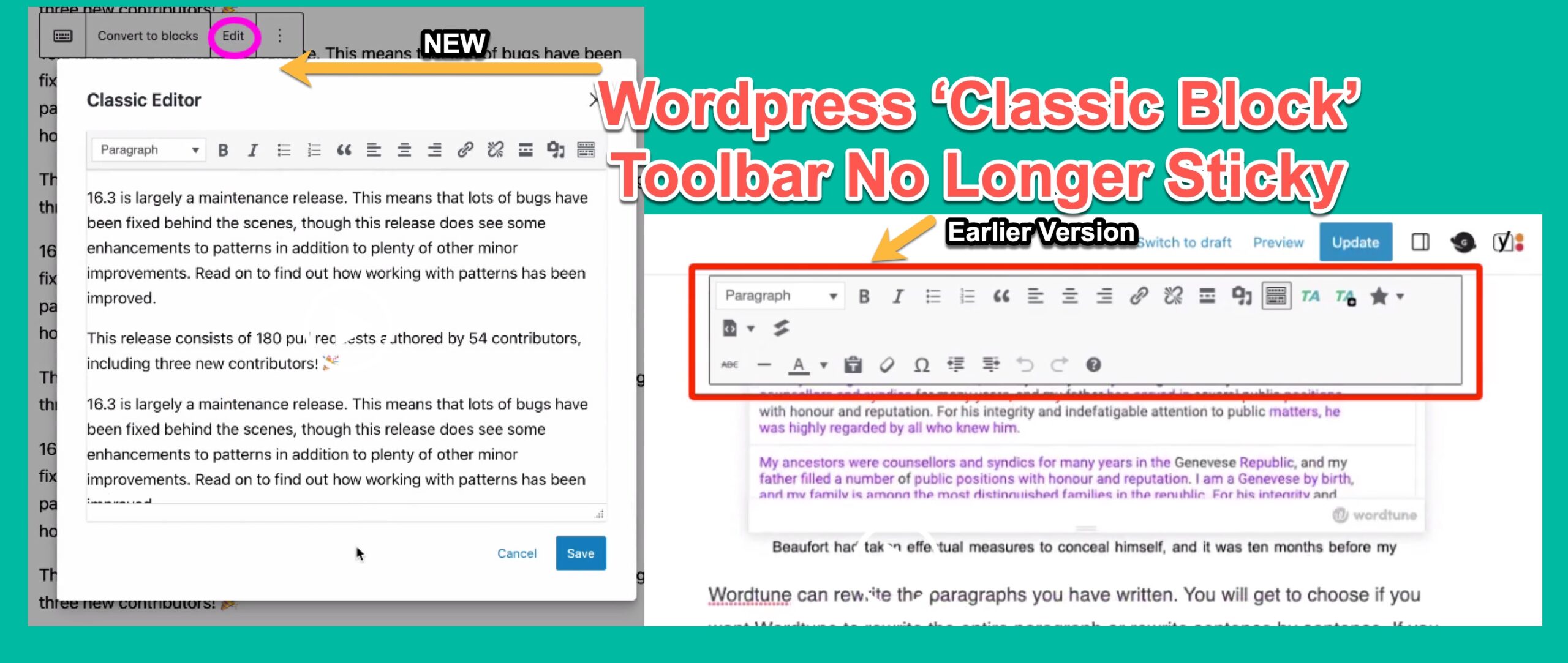
The bug occurs when you include the "classic block" in a WordPress post or page. The 'classic block menu' is a toolbar that appears at the top of the block when it is selected. This toolbar contains formatting options, such as bold, italics, underline, etc.
In previous versions of WordPress, the classic block menu would remain sticky when you scroll down the viewport. Editors always see the formatting options, even when they are scrolling through the content of the post or page.
However, after the 6.3 update, the classic block menu is no longer sticky. It means the formatting options are no longer visible when you scroll down the viewport. Due to this, it's challenging to format content, as you must constantly scroll back up to the top of the post or page to see the formatting options. Please refer following video for reference:
WordPress Block Editor: Classic Block Menu No Longer Sticky, it replaced with EDIT
In a recent update of WordPress 6.3, they changed the functionality of this 'Content formatting Toolbar'. Its behavior is different now; earlier, the entire toolbar used to be Sticky. But in WordPress 6.3 update, it will be an 'edit' button & when you click on it, it will open the classic editor in the small popup box. Please refer below video :
Irrespective of this change, non of the formatting option [New/OLD] works. If you try deactivating all plugins and switching to the default WordPress theme, it works for me on my staging site.
But Once you disable all plugins/themes having 'PANELS' or 'SECTIONS' in the WordPress block editor, it will work in a new way, i.e., the EDIT button with a popup editor will appear. You can find the below video with all plugins disabled, but my Genesis Theme was enabled (non-default WordPress theme), which had some PANEL in the block editor. Hence it failed to render the 'edit' button while scrolling.
I have reported this bug to the WordPress team using this GitHub thread & now they have a workaround to fix this before the new update of the WordPress
Here's how to reproduce the bug:
- Update/Install WordPress version 6.3.
- Enable Plugins/Theme
- Create a new post or page.
- Include the "classic block" in the post or page.
- Start writing content in the classic block.
- Scroll down the viewport.
- The classic block menu should no longer be visible.
Update 1 (August 11, 2023)
Workaround to Fix 'Classic Block' Toolbar Menu No Longer Sticky
To fix this issue, WordPress expert Mitchell shared this workaround after reviewing my bug submission. I personally tested and it's working as expected. Hurray! now no more infinite scrolling while formatting your long content.
Steps to fix the classic block toolbar non-sticky issue in WordPress 6.3 :
- Copy the below code and paste it into the active themes 'Function.php' file either via the WordPress dashboard or via FTP. Remember to take a backup of your existing Function.php file before editing.
2. Once you upload this code, try to use your classic block editor & your toolbar will be sticky toolbar as expected.
Here are some additional details about the bug
- The bug only affects the classic block. The Gutenberg block and other blocks are not affected.
- The bug occurs in both the desktop & mobile versions of the WordPress block editor.
- Workaround is only recommended for those people who are technically sound.
- Necessary: Once WordPress releases a new update with this fix, please remove the workaround code in function.php before updating to the latest version.
In the meantime, if you are experiencing a problem with this workaround, please let us know in the comments section.
You can also track the status of this bug in GitHub thread
This blog post helps to raise awareness of this issue of classic block in the Gutenberg editor.